Webflow

Cas d'applications :
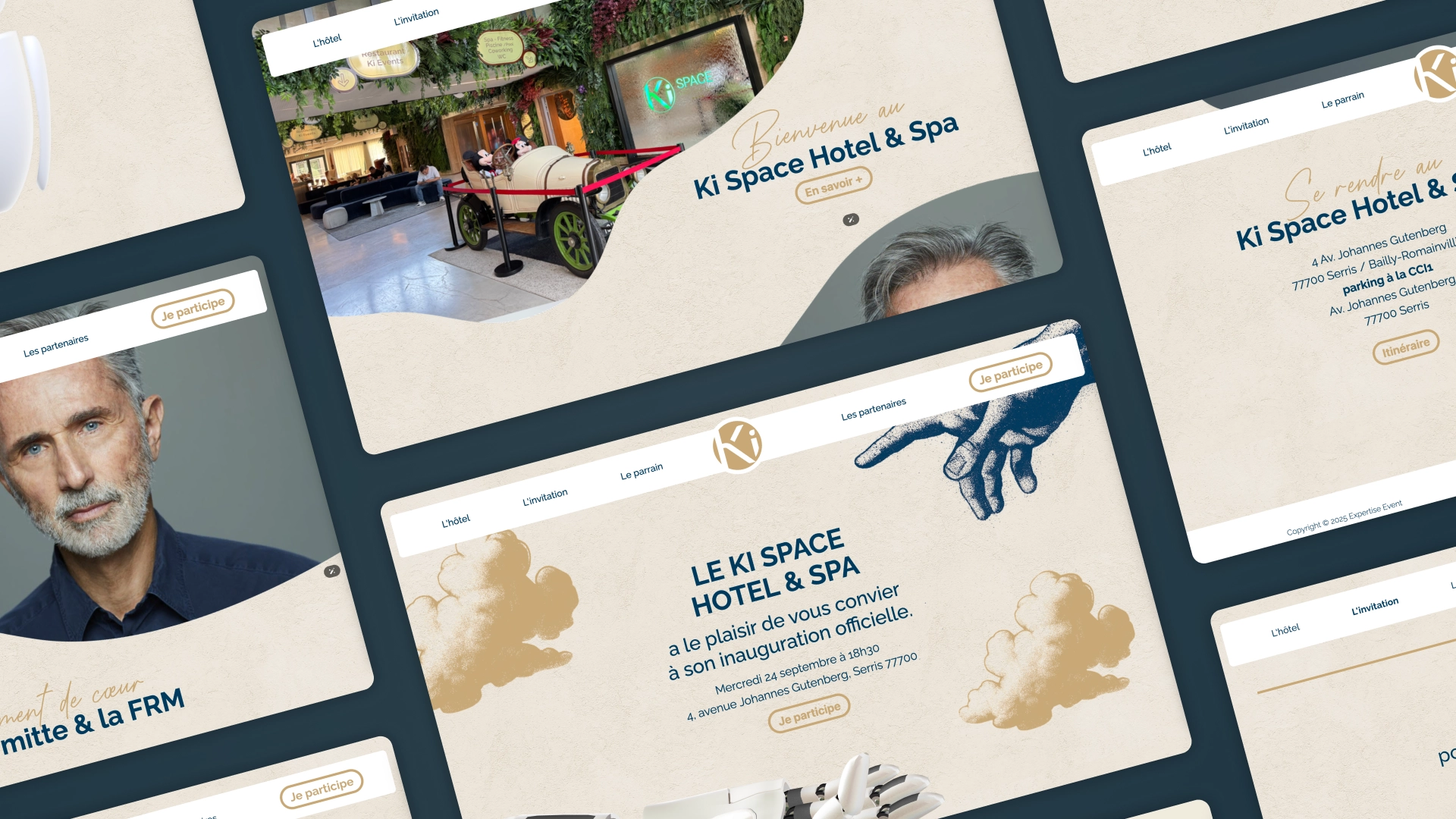
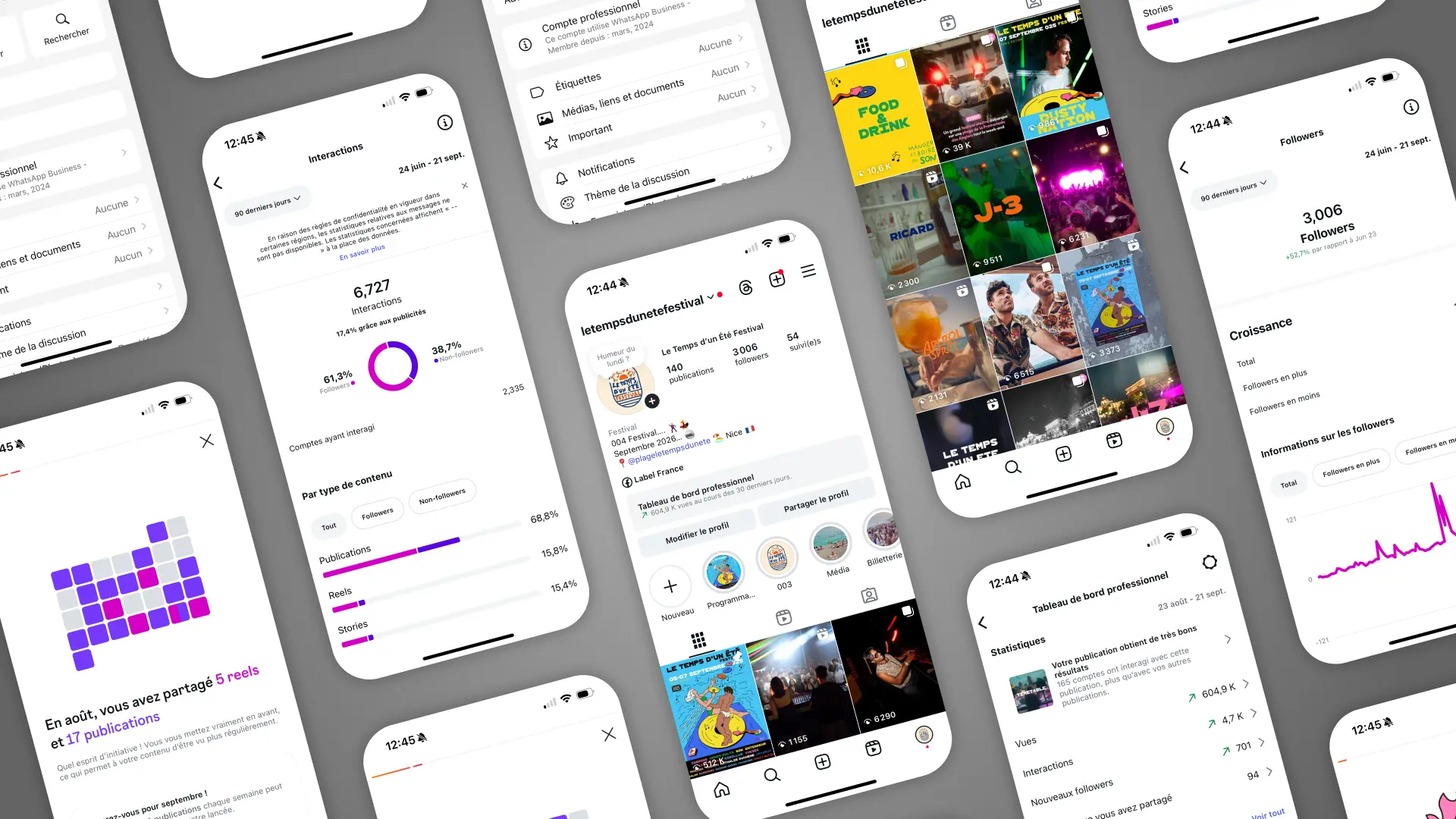
- Création de site vitrine
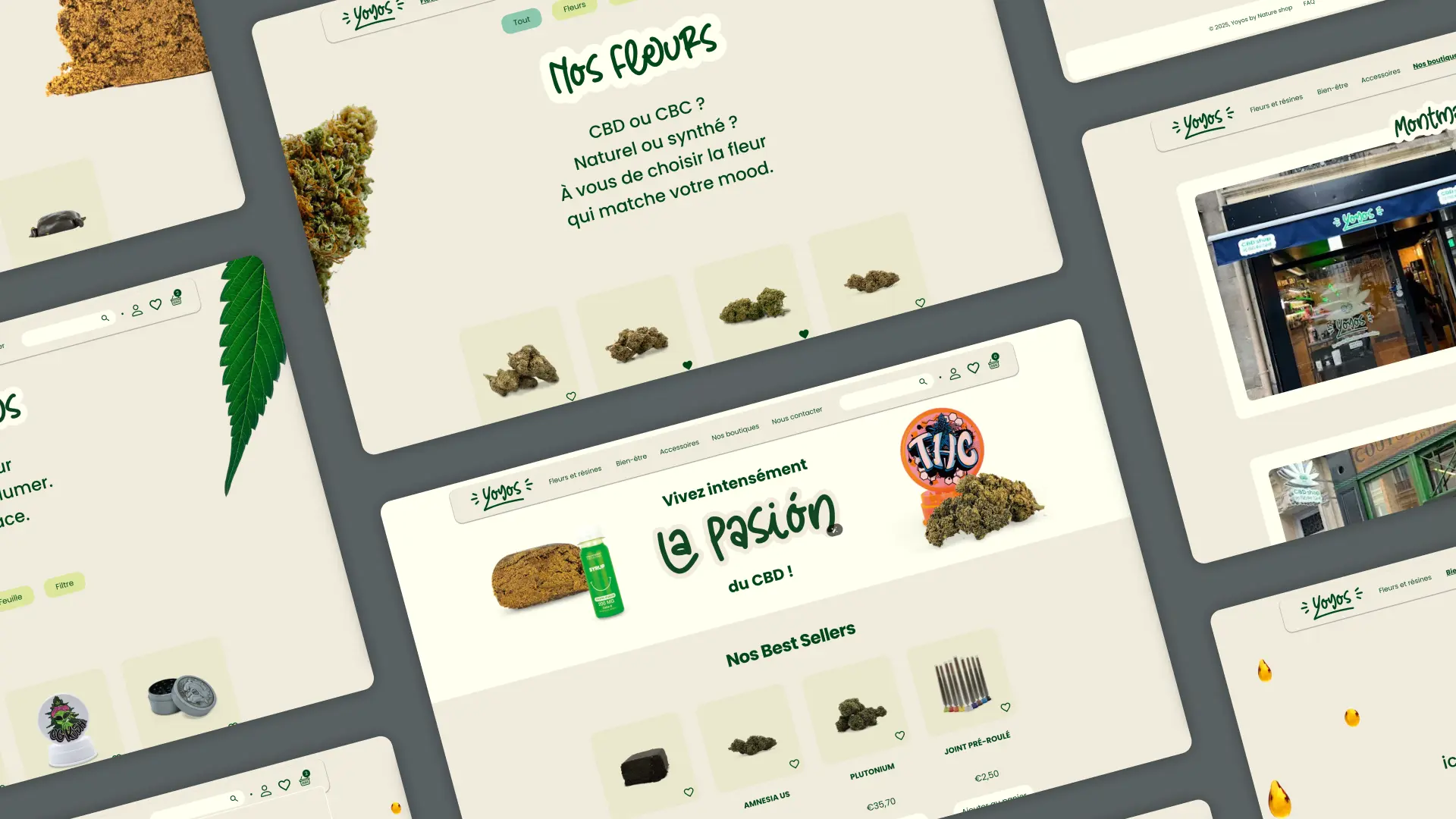
- Création de site e-commerce
- Création de landings pages
Chiffres clefs :
Pourquoi utiliser Webflow ?
- Création de site internet vitrine (marketing, blog, etc..)
- Création de (petit) site e-commerce
- Développement de landing pages
Comment fonctionne Webflow ?
Outil no-code de développement web :
Webflow est en réalité un éditeur de code visuel. Il est souvent dit que Webflow est un outil no-code grâce à son système de glissé-déposé. En réalité, en glissant et déposant des blocs, vous éditez du code (HTML5 et CSS).
Webflow est-il facile à utiliser ?
L'outil est plus compliqué à prendre en main que ses concurrents, Wix, Wordpress ou bien Squarespace. Pour bien construire et bien développer sur Webflow il faut avoir pratiqué et quelques connaissances en HTML et CSS sont recommandés.
Sinon, vous pouvez trouver une agence experte sur cette page.
Oui, avec le mode éditeur.
Le mode développeur est assez compliqué oui (heureusement, il existe des agences Webflow pour cela) , mais il existe un mode éditeur qui vous permet de gérer le quotidien de votre site facilement. Le mode éditeur donne accès à la création d'éléments dynamiques, changement d'images ou de textes ! Bref, il couvre les besoins de la plupart des équipes marketings.
Avantages de Webflow :
- Des sites web au design époustouflants
- Des sites rapides, optimisés pour le SEO
- Une communauté forte
- Beaucoup de tutoriels et contenus gratuits
Inconvénients de Webflow :
- Courbe d'apprentissage longue
- E-commerce en développement