Figma

Cas d'applications :
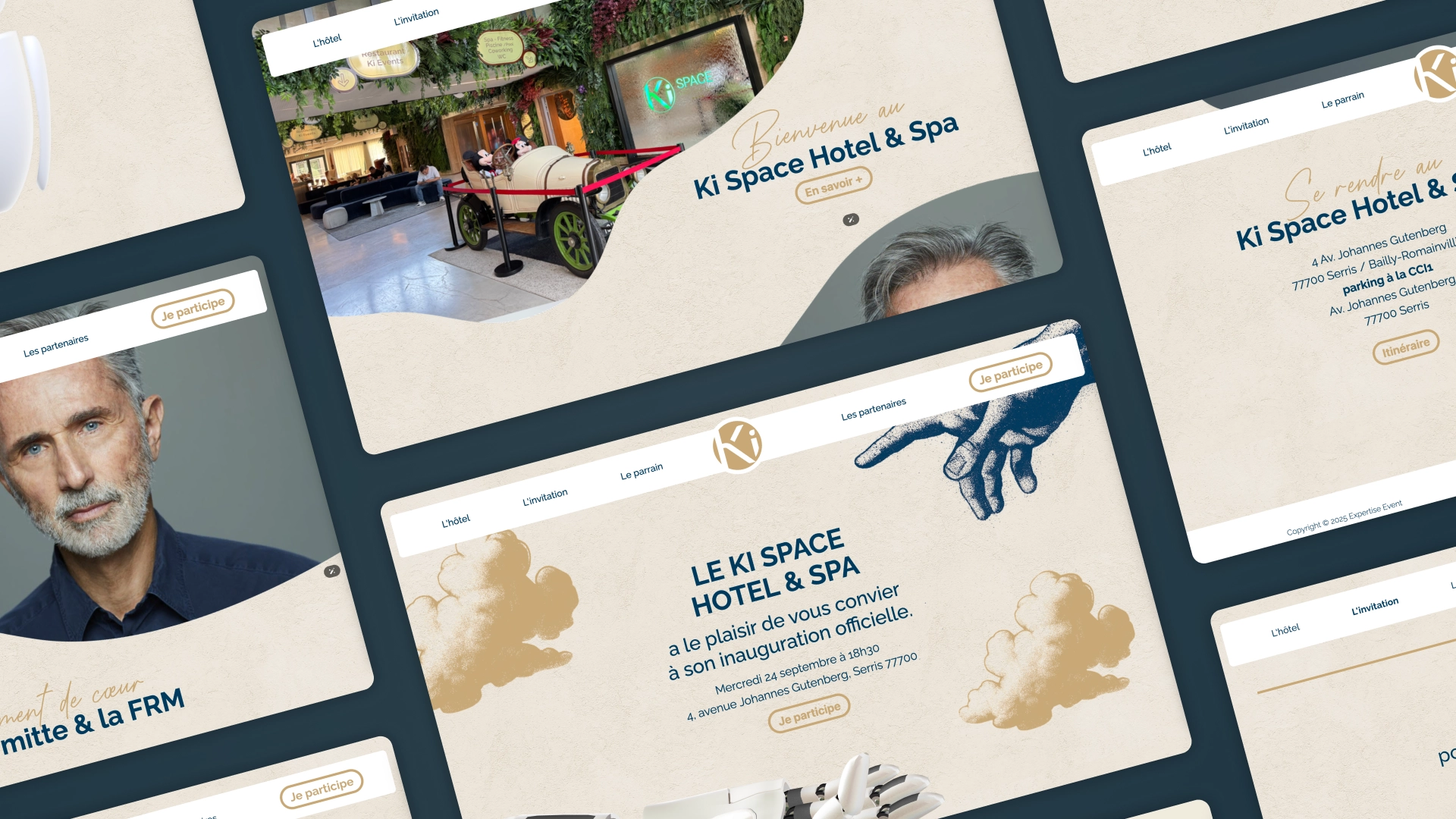
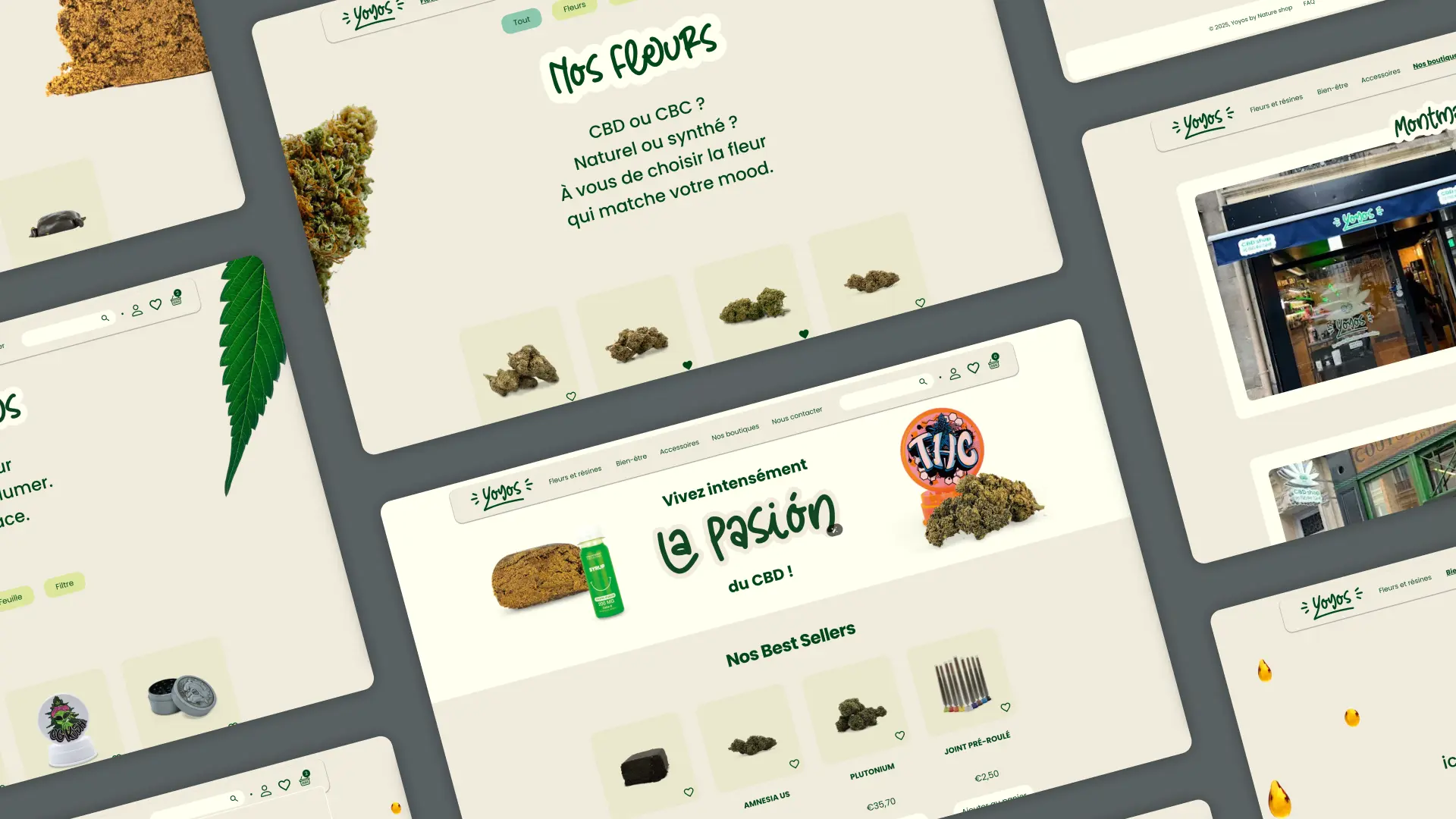
- Réalisation de Wireframe pour site web (UX)
- Réalisation de maquettes pour site web (UI)
- Création de designs graphiques
Chiffres clefs :
Pourquoi utiliser Figma ?
- Création de prototypes web
- Création de Wireframe UX
- Création de Maquette UI
- Création de visuels vectoriels
Comment fonctionne Figma ?
Outil no-code de design collaboratif
Figma est un outil collaboratif de webdesign. Grâce à son interface, vous pouvez créer, éditer et partager des designs sans avoir à télécharger de logiciel. De nombreux templates et plugins vous permettent de réaliser ce que vous souhaitez. C'est un outil très utile pour les UX/UI Designer.

Figma est-il facile à utiliser ?
Figma est un outil assez intuitif. L'interface permet de prendre en main rapidement les différentes fonctionnalités. De plus, on peut travailler ensemble pour aller plus vite et plus loin. Cependant, un temps d'apprentissage est nécessaire pour créer des designs complexes.
Outils X Figma
Figma est un outil no-code qui peut être utilisé avec :
- Webflow : Passer d'une maquette à un site web optimisé + Création d'Open-Graph et autres visuels
Conclusion sur l'outil
Avantages de Figma :
- Outil collaboratif
- Possibilité infinie dans le design
- Outil très visuel
- Visualisation live possible
- Simplicité d'utilisation
Inconvénients de Figma :
- Consomme beaucoup de ressources
- Quelques bugs mineurs
Formation Figma Gratuite
Nous proposons une formation Figma 100% gratuite sur la Digidop Académie, qui a pour but de vous apprendre à utiliser l'outil et gérer un projet de webdesign de A à Z :
- Apprendre à utiliser les fonctionnalités Figma
- Réaliser une charte graphique
- Connaitre des concepts de design en UI, UX et accessibilité web
- Créer un wireframe UX
- Apprendre à faire une maquette UI
- Développer un prototype web animé
- Collaborer sur Figma